javascript - how Do Dynamic Add a new row HTML table using Jquery in onclick last column - Stack Overflow

How to create new row with data from ajax call & add custom data-attributes to elements in row? — DataTables forums

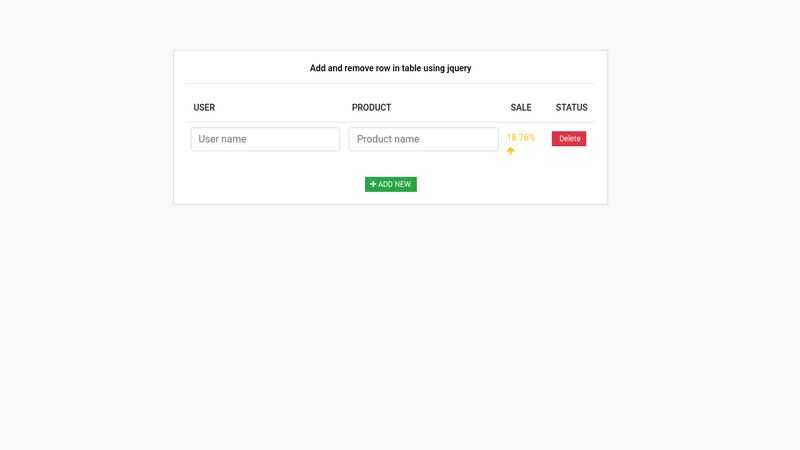
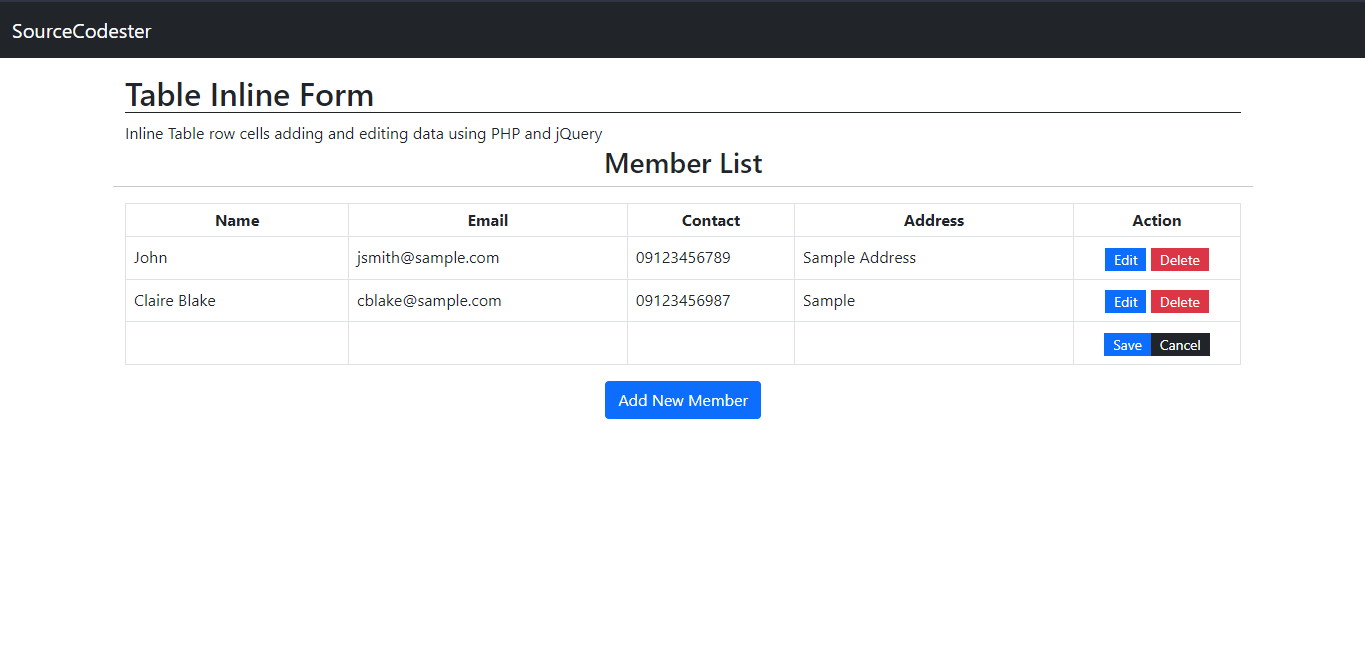
How to Add Or Remove Row Dynamically in HTML Order List Using JavaScript JQuery With Row Count (index) Value | Create dynamically add/remove rows in html List using JavaScript




![In depth jQuery each() loop function usage with example [ 5 ways] - Codepedia In depth jQuery each() loop function usage with example [ 5 ways] - Codepedia](https://codepedia.info/mediaUpload/article/jquery-each-loop-table-row-tr_637429749947388705.gif)